Use a prebuilt payment page
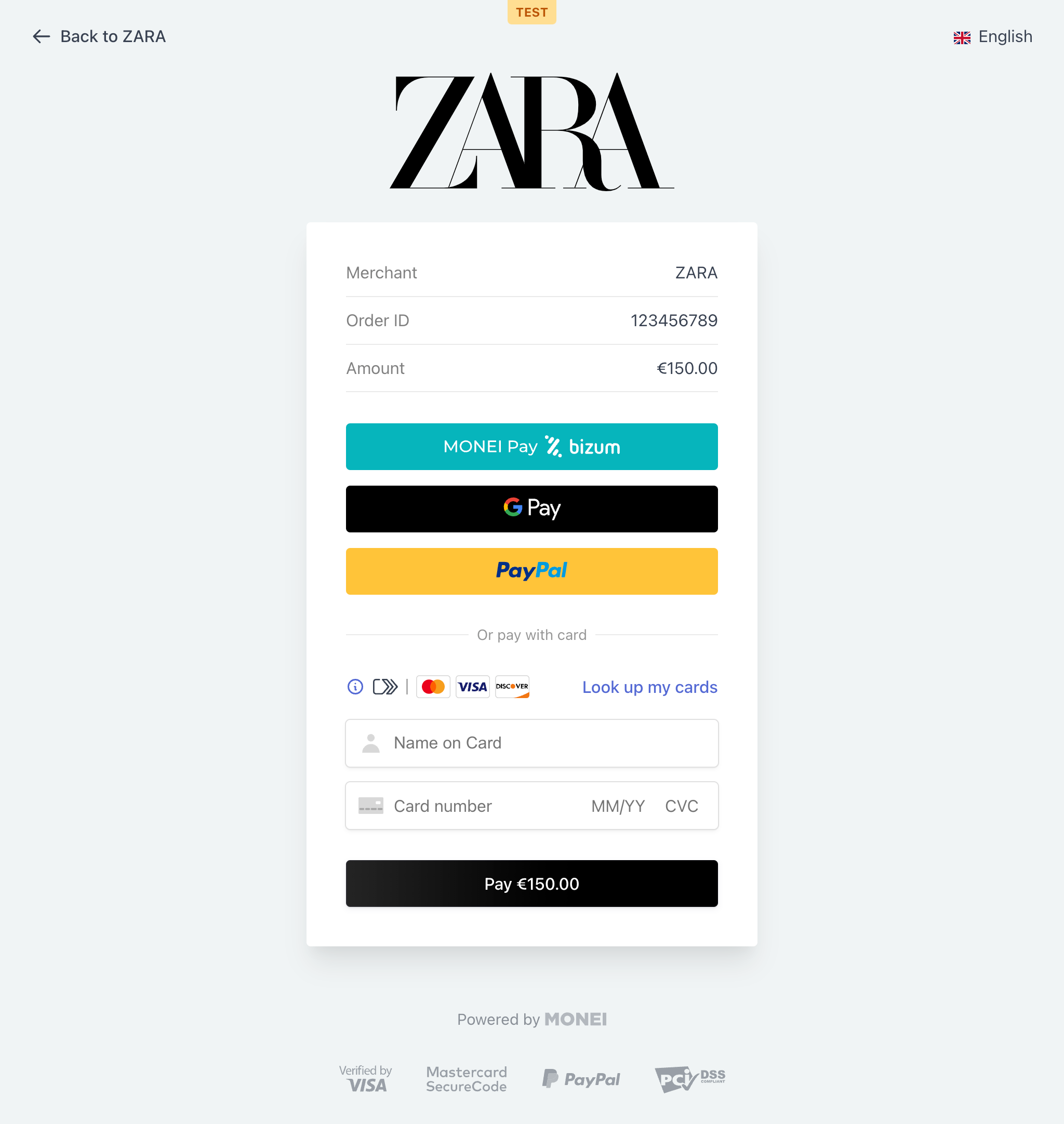
MONEI Hosted Payment Page is the simplest way to securely collect payments from your customers.

MONEI's Hosted payment page makes it easy to build a first-class payments experience:
- Designed to remove friction — Real-time card validation with built-in error messaging
- Mobile-ready — Fully responsive design
- International — Supports 13 languages
- Multiple payment methods — Supports multiple payments methods
- Customization and branding — Customizable logo, buttons and background color
- 3D Secure — Supports 3D Secure - SCA verification process
- Fraud and compliance — Simplified PCI compliance and SCA-ready
You can customize the appearance in your MONEI Dashboard → Settings → Branding.
Integration
1. Create a new payment on your server.
- cURL
- Node.js
- PHP
curl --request POST 'https://api.monei.com/v1/payments' \
--header 'Authorization: pk_test_3c140607778e1217f56ccb8b50540e00' \
--header 'Content-Type: application/json' \
--data-raw '{
"amount": 110,
"currency": "EUR",
"orderId": "14379133960355",
"description": "Test Shop - #14379133960355",
"customer": {
"email": "john.doe@microapps.com"
},
"callbackUrl": "https://example.com/checkout/callback",
"completeUrl": "https://example.com/checkout/complete",
"cancelUrl": "https://example.com/checkout/cancel"
}'
const {Monei} = require('@monei-js/node-sdk');
const monei = new Monei('pk_test_36cf3e8a15eff3f5be983562ea6b13ec');
monei.payments.create({
amount: 110,
currency: 'EUR',
orderId: '14379133960355',
description: 'Test Shop - #14379133960355',
customer: {
email: 'john.doe@microapps.com'
},
callbackUrl: 'https://example.com/checkout/callback',
completeUrl: 'https://example.com/checkout/complete',
cancelUrl: 'https://example.com/checkout/cancel'
});
$monei = new Monei\MoneiClient('pk_test_36cf3e8a15eff3f5be983562ea6b13ec');
$monei->payments->create([
'amount' => 110,
'currency' => 'EUR',
'orderId' => '14379133960355',
'description' => 'Test Shop - #14379133960355',
'customer' => [
'email' => 'john.doe@microapps.com'
],
'callbackUrl' => 'https://example.com/checkout/callback',
'completeUrl' => 'https://example.com/checkout/complete',
'cancelUrl' => 'https://example.com/checkout/cancel'
]);
The following parameters are required:
- amount
positive integer- Amount intended to be collected by this payment. A positive integer representing how much to charge in the smallest currency unit (e.g., 100 cents to charge 1.00 USD) - currency
string- Three-letter ISO currency code, in uppercase. Must be a supported currency. - orderId
string- An order ID from your system. A unique identifier that can be used to reconcile the payment with your internal system. - completeUrl
string- The URL the customer will be directed to after transaction completed (successful or failed). - callbackUrl
string- The URL to which a payment result should be sent asynchronously. - cancelUrl
string- The URL the customer will be directed to if s/he decided to cancel the payment and return to your website.
Check all available request parameters.
2. Redirect the customer to the redirectUrl from the response
In the response from the first request you'll get the following response:
{
"id": "af6029f80f5fc73a8ad2753eea0b1be0",
"amount": 110,
"currency": "EUR",
"orderId": "84370745531439",
"description": "Test Shop - #84370745531439",
"accountId": "aa9333ba-82de-400c-9ae7-087b9f8d2242",
"livemode": false,
"status": "PENDING",
"customer": {
"email": "john.doe@microapps.com"
},
"nextAction": {
"type": "CONFIRM",
"mustRedirect": false,
"redirectUrl": "https://secure.monei.com/payments/af6029f80f5fc73a8ad2753eea0b1be0"
},
"createdAt": 1594215339
}
Redirect the customer to the nextAction.redirectUrl to show him the MONEI Hosted payment page.
As an alternative process you can confirm the payment by using monei.js on the client-side. In this case your customer does not need to leave your website. Check our payment modal guide.
3. Customer completes the payment
Customer enters the Card information (or other payment information depending on the selected payment method) and goes through the 3D secure verification process (is redirected to the page provided by the issuer bank of the Card for confirmation of the transaction) if required.
4. Customer is redirected back to your server
- if customer clicks "Back to {{shop.name}}" link (you can provide
shop.nameparameter when you create a payment or in the public business details settings), s/he is redirected tocancelUrl. (Usually this url is the checkout page on your website, where the user had started a checkout process) - in any other case the customer is redirected to the
completeUrlwith payment_id query parameter. Use get payment endpoint to get the payment status.
5. An asynchronous request is sent to your server
MONEI will notify you about the payment status by sending an HTTP POST request to the callbackUrl. The request body will contain the full payment object in JSON format.
This ensures that you get the payment status even when the customer closed the browser window or lost Internet connection.
The request also contains a MONEI-Signature header. Verify this signature to confirm that the received request is sent from MONEI.
To acknowledge the receipt of the request, your endpoint must return a 200 HTTP status code to MONEI. All other response codes, including 3xx codes, indicate to MONEI that you did not receive the event.
If MONEI does not receive a 200 HTTP status code, the notification attempt is repeated. After multiple failures to send the notification over multiple days, MONEI marks the request as failed and stops trying to send it to your endpoint.